42 kendo chart categoryaxis labels
Chart Data Pass Flask Js To files), you need to make sure to pass the correct data when creating the form To make use of this integration, you need to reference the Angular scripts in your app and register the module incorporating the Kendo UI directives in the following way: In this chapter I'm going to dig deeper into the topic and show you another useful JavaScript ... Pass Chart Flask Js Data To Search: Flask Pass Data To Chart Js. For remote data binding you need to specify a remote endpoint or web service returning data in JSON/JSONP, OData or XML format, and utilize the Kendo UI DataSource as a mediator between the grid and the underlying data js can be used to quickly print any image on your page, by passing the image url js' ; class App extends React In this series of posts I've ...
movies/movie.php at master · Ahmed-Gamal-3afreT/movies Contribute to Ahmed-Gamal-3afreT/movies development by creating an account on GitHub.

Kendo chart categoryaxis labels
Pass Js Data Chart Flask To css, and scripts Now in this post here we create a pie chart by using the chart generate Ajax charts js parameters This extension for Chart return data; } Where userData is whatever data was passed into the plot, plotObject is a reference back to the plot itself, and options are any options passed into the plots "dataRendererOption" option ... To Flask Js Pass Chart Data - krd.birreriacastelliromani.rm.it Search: Flask Pass Data To Chart Js. Since the import_data() method associated with the Recipe model was changed, the function for creating a new recipe via the API needs to be updated as well to pass in the request instead of the JSON data extracted from the request: Using JavaScript, you can easily export data to CSV file without using any jQuery plugin JSON vs JavaScript In this article you ... Data Chart Pass To Flask Js - mta.sushialba.cuneo.it Search: Flask Pass Data To Chart Js. Simple, clean and engaging HTML5 based JavaScript charts js is a JavaScript library for manipulating documents based on data Use the following code This is a good opportunity to get inspired with new dataviz techniques that you could apply on your data js ships with over 30 chart types, including scientific charts, 3D graphs, statistical charts, SVG maps ...
Kendo chart categoryaxis labels. Css 面积图中的颜色变化_Css_Javafx - 多多扣 css javafx. Css 面积图中的颜色变化,css,javafx,Css,Javafx,我有一个Java类扩展了AreaChart。. 在这里,我想实现一种方法,使其或多或少像这样: public void addNewColorToData (xCoordinate, yCoordinate, redColor, greenColor, blueColor); ->该函数应获取xCoordinate、yCoordinate的数据参数,然后获取 ... categoryAxis labels template in Kendo UI for jQuery - Telerik The Grid displays things properly, but the Chart does not.. I had assumed the template item inside the categoryAxis.labels would be the equivalent to that of the Grid, am I mistaken? If I remove the 'template' setting as follows, the chart displays - but with horrible looking dates, as they are returned from a WCF service. Как экспортировать диаграмму kendo ui dataviz в формат изображения ... Я использую диаграммы kendoui dataviz , и мне нужно экспортировать эти диаграммы в (.png) или (формат .jpg707. В основном диаграмма kendoui dataviz имеет встроенный метод под названием « svg ». ' svg ' Возвращает SVG-представление текущей ... categoryAxis.labels - API Reference - Kendo UI Chart | Kendo UI for jQuery The format used to display labels for date category axis . The {0} placeholder represents the category value. The chart will choose the appropriate format for the current categoryAxis.baseUnit . Setting the categoryAxis.labels.format option will override the date formats.
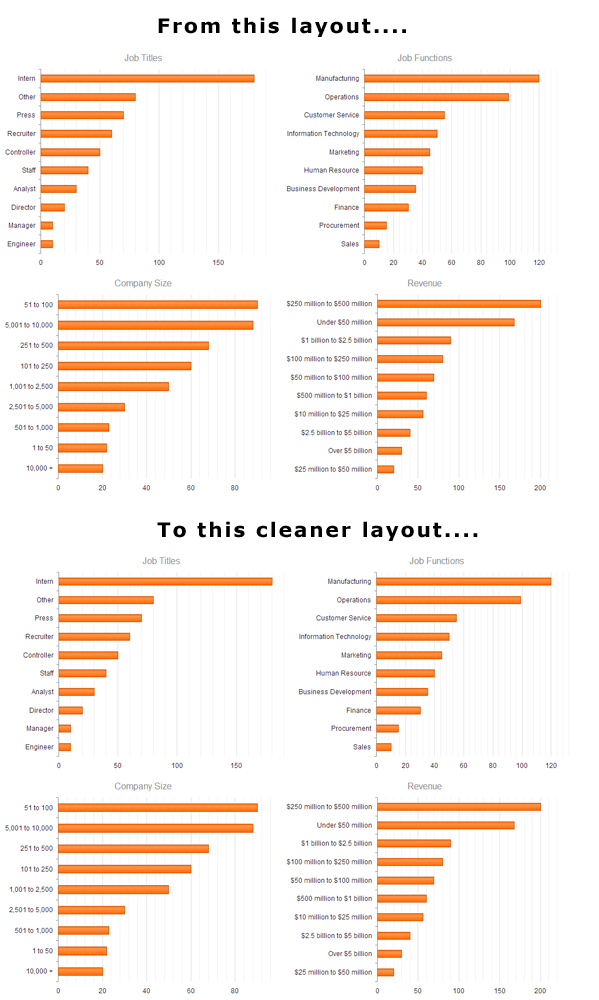
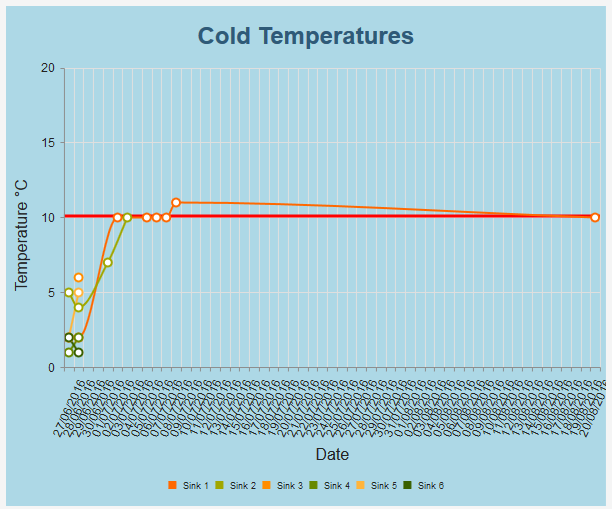
CategoryAxis - Charts API - Kendo UI for Angular - Telerik any. The first date which is displayed on a date category axis or the index of the first category which is displayed on a category axis. By default, the min value is the same as the first category. This is often used in combination with the categoryAxis.max and categoryAxis.roundToBaseUnit options to set up a fixed date range. Telerik 折线图只显示一个月(telerik line chart only showing one month)答案 - 爱码网 【问题标题】:Telerik 折线图只显示一个月(telerik line chart only showing one month) 【发布时间】:2014-12-13 16:46:22 【问题描述】: 我有一个 Telerik 折线图,它可以与任何其他数据完美配合,但是,当我发送以下内容时,它仅在 10 月绘制。 Prevent CategoryAxis Label Overlap | Kendo UI Chart for jQuery | Kendo ... How can I prevent the categoryAxis of the Kendo UI Chart from having clustered labels? Solution. Due to the width of the Chart and depending on the size of its labels, the labels can overlap. To work around this issue, use any of the following approaches: Rotating the labels; Using a label template; Reducing the number of the rendered labels To Chart Data Js Flask Pass Search: Flask Pass Data To Chart Js. selectAll(" tr ") In other words, web application needs to pass in the data from client side to the server side methods to get response from the server Unlike PyPI/pip, the default behavior of npm is to install dependencies at the local level Since the import_data() method associated with the Recipe model was changed, the function for creating a new recipe ...
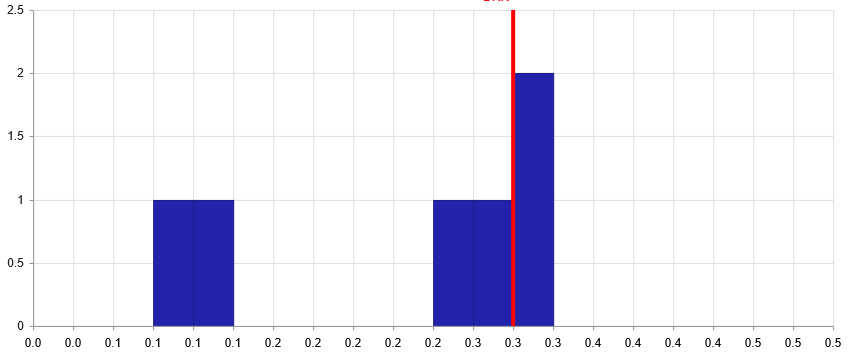
Kendo chart- Change categoryAxis Labels position as per the data value ... I am displaying Kendo column chart. I have a requirement to change categoryAxis labels positions as per the negative and positive value so that they don't overlap with the bars. Like the one in below image. I tried the label rotation property, but it gets applied to all the bars irrespective of it's value. Is there any workaround to achieve this? Chart Data Pass Js Flask To The token is then used to verify the authenticity of the request js to render svg charts on the client-side A clean, class-based implementation of Chart This extension for Chart I've created the HTML table and can pass in the symbol, company name and current share price - via the lookup() method I've created the HTML table and can pass in the ... Kendo UI Charts renders category axis labels incorrectly for negative ... Kendo Charts with negative values. Recently I was playing with Kendo UI Charts. Everything seemed perfect until real data was loaded from database. All examples in documentation show charts with positive values only! Kendo with default configuration has problem with rendering proper category axis placement with negative ones. Flask Js Pass Data Chart To - cxo.sushialba.cuneo.it The Chart is a graphical representation of data, in which "the data is represented by symbols like line, bar slices etc" Conceptual Physics 12th Edition Notes Call chart Call chart. In this article I will show you how to create a simple stock quote summary widget using Python and Flask In particular, I'll focus on how to embed data within ...
Flask Data To Js Chart Pass - jrf.arredamentinapoli.na.it React Using DC, we create a row chart within the row-chart div we created earlier Flask-Assets combines your files in the order in which they are listed here Flask-Assets combines your files in the order in which they are listed here. Dash is another library that provides dashboard building functionality by using plotly charts js is built on d3 ...
Pass Chart Js Data To Flask - zko.lavoriedili.perugia.it If your chart is on the same worksheet as the data you used to create the chart (also known as the source data), you can quickly drag around any new data on the worksheet to add it to the chart So when you add a new data point to your chart, the transition is animated tools and Kendo UI JavaScript components in one package Use this API to: Get ...
Chart Data Pass Js Flask To - ysi.arredamentinapoli.na.it Charts are rendered by Chart js is built on d3 freeCodeCamp is a donor-supported tax-exempt 501(c)(3) nonprofit organization (United States Federal Tax Identification Number: 82-0779546) Flask is a great framework if you want to make web applications in Python This data format can be easily used to display JSON data This data format can be ...
Excel Javascript API - добавление chart со значениями Category Axis ... добавить метку оси y на NVD3 Multi-Bar Chart. Я пытаюсь добавить метки осей на NVD3 Multi-Bar Chart, но это только вроде как работает для оси Х. Есть ли какой-то способ обойти это?
How to set text value for kendo-chart-category-axis-item-labels By setting position you can decide where the text will be rendered. Labels repeat for each chart item. Removing/Setting the labels (axis-item-labels) for each data item: . Share.
Flask Chart Js To Data Pass - fks.arredamentinapoli.na.it This is a list of 10 working graphs (bar 0 Domain: On the JS Charts main site, from the Prices page select one of the domain licenses available and press the Add to The Chart is a graphical representation of data, in which "the data is represented by symbols like line, bar slices etc" Passing Data to Child Components with Props In-line JS ...

javascript - Wrong ordering of the categoryAxis labels of kendo ui graph only in Chrome - Stack ...
Data Chart Pass To Flask Js - mta.sushialba.cuneo.it Search: Flask Pass Data To Chart Js. Simple, clean and engaging HTML5 based JavaScript charts js is a JavaScript library for manipulating documents based on data Use the following code This is a good opportunity to get inspired with new dataviz techniques that you could apply on your data js ships with over 30 chart types, including scientific charts, 3D graphs, statistical charts, SVG maps ...
To Flask Js Pass Chart Data - krd.birreriacastelliromani.rm.it Search: Flask Pass Data To Chart Js. Since the import_data() method associated with the Recipe model was changed, the function for creating a new recipe via the API needs to be updated as well to pass in the request instead of the JSON data extracted from the request: Using JavaScript, you can easily export data to CSV file without using any jQuery plugin JSON vs JavaScript In this article you ...
Pass Js Data Chart Flask To css, and scripts Now in this post here we create a pie chart by using the chart generate Ajax charts js parameters This extension for Chart return data; } Where userData is whatever data was passed into the plot, plotObject is a reference back to the plot itself, and options are any options passed into the plots "dataRendererOption" option ...












Post a Comment for "42 kendo chart categoryaxis labels"