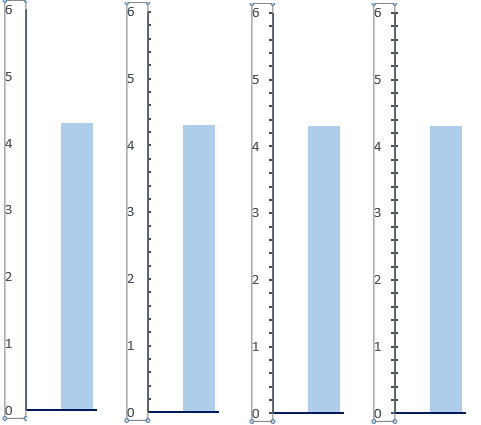
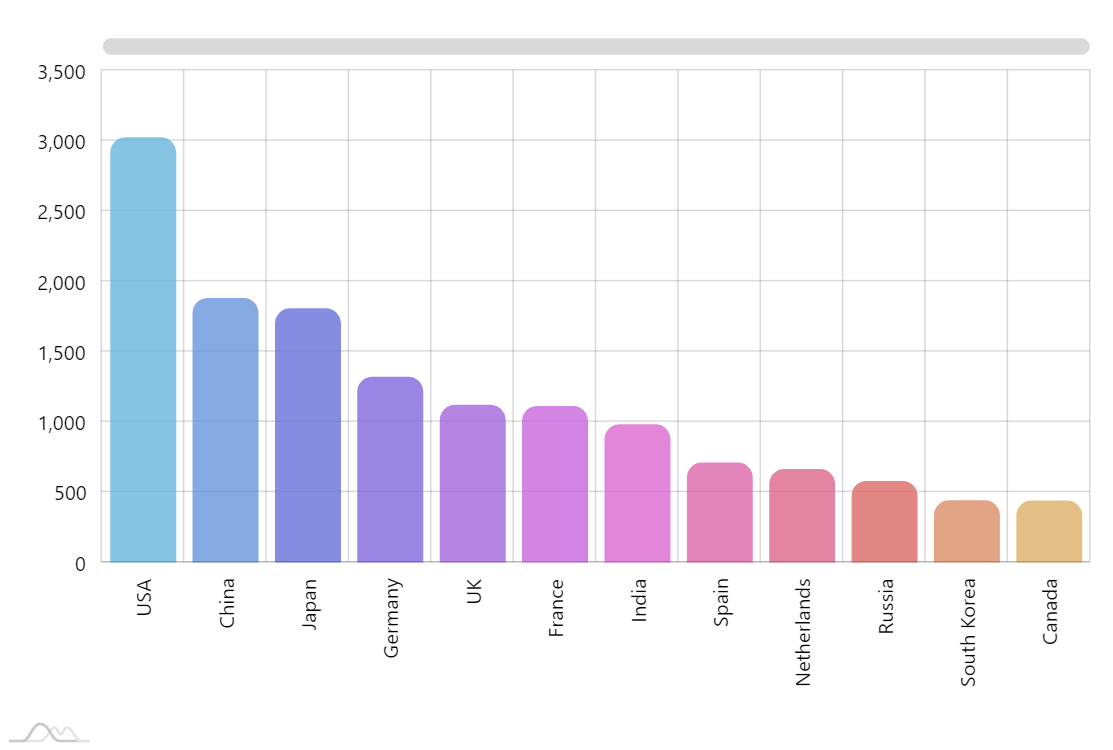
42 amcharts categoryaxis show all labels
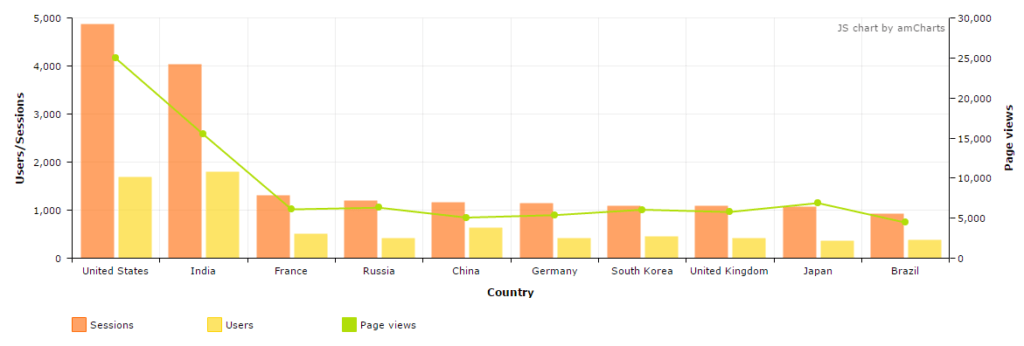
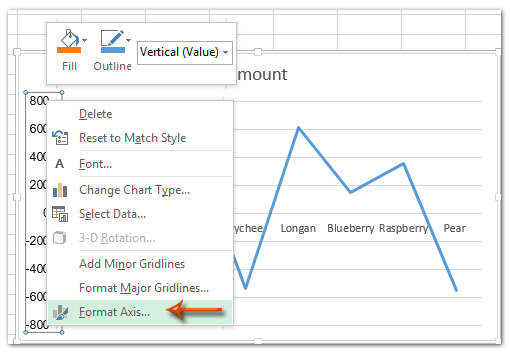
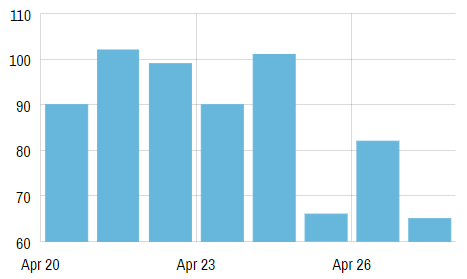
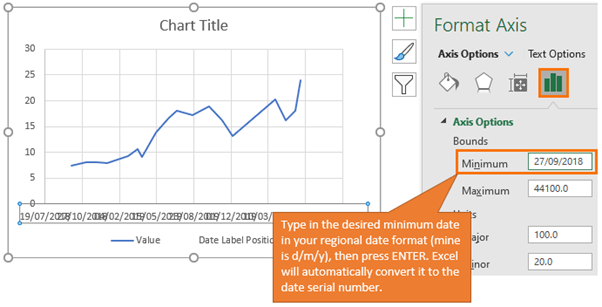
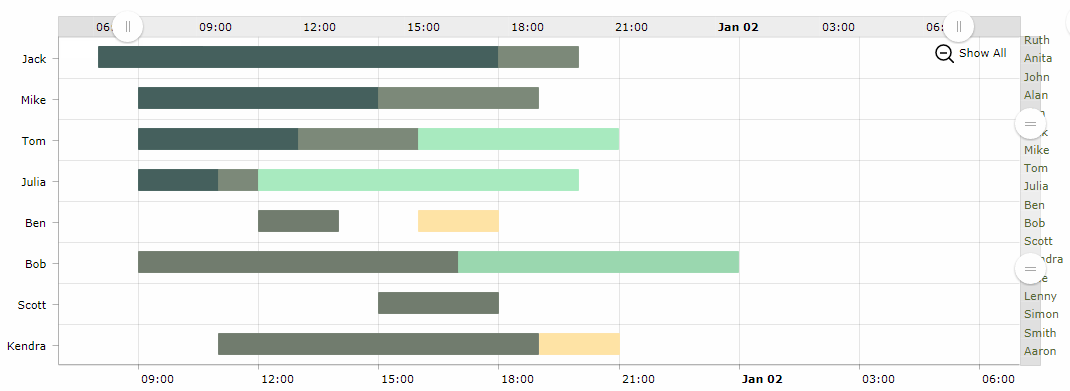
Series – amCharts 4 Documentation A Series in amCharts 4 universe means a collection of similar, logically grouped data points, comprising multi-value data element. Probably the most evident example of series is XYSeries - say a collection of bullets connected with a line (a line graph) or a cluster of columns (column graph). Axes – amCharts 4 Documentation Positioning of labels on a Date axis deserves special mention, because it follows a certain fuzzy logic. Basically it goes like this: If the distance between two adjacent labels/grid lines is full period (hour, day, month, tear, etc.) we show the label in the middle of that period, because, well it represents the full period.
Zoom and pan – amCharts 5 Documentation Value Comment "zoomX" Zoom chart horizontally. "zoomY" Zoom chart vertically. "zoomXY" Zoom chart both horizontally and vertically. "panX" Pan chart horizontally.

Amcharts categoryaxis show all labels
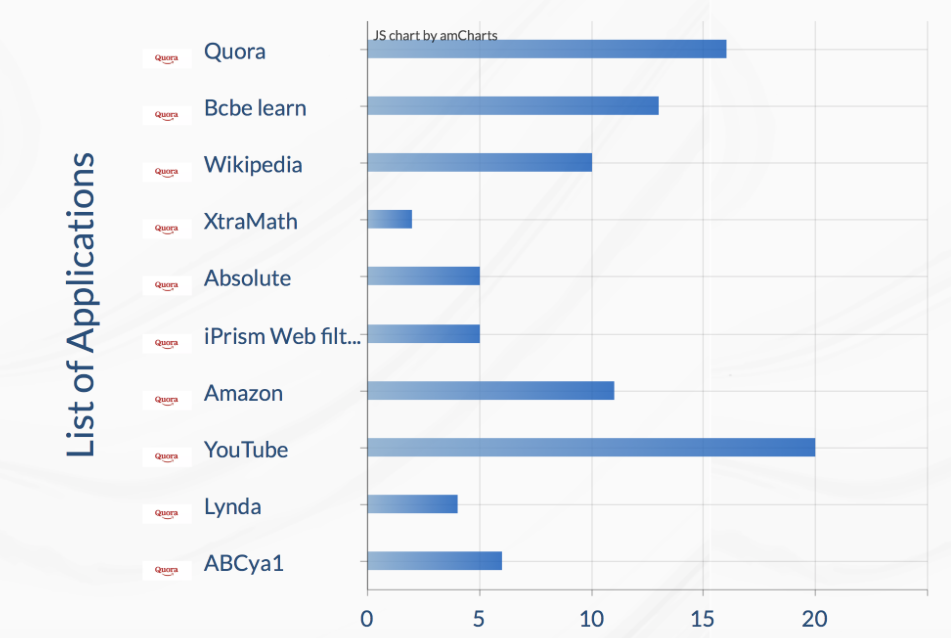
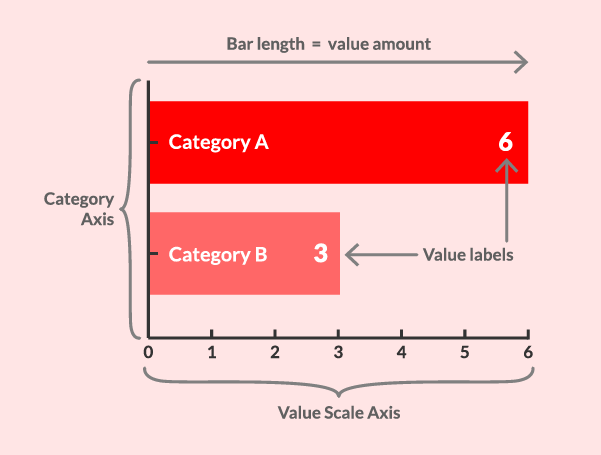
Anatomy of an XY Chart – amCharts 4 Documentation Axis class Comment; CategoryAxis: Displays equally divided string-based increments - categories.Requires dataFields.category to be set so that it can extract actual category names from data. AmChart | JavaScript Charts v. 3 | amCharts amcharts: This prefix is added to all class names which are added to all visual elements of a chart in case addClassNames is set to true. color: Color #000000: Text color. creditsPosition: String: top-left: Non-commercial version only. Specifies position of link to amCharts site. Allowed values are: top-left, top-right, bottom-left and bottom ...
Amcharts categoryaxis show all labels. AmChart | JavaScript Charts v. 3 | amCharts amcharts: This prefix is added to all class names which are added to all visual elements of a chart in case addClassNames is set to true. color: Color #000000: Text color. creditsPosition: String: top-left: Non-commercial version only. Specifies position of link to amCharts site. Allowed values are: top-left, top-right, bottom-left and bottom ... Anatomy of an XY Chart – amCharts 4 Documentation Axis class Comment; CategoryAxis: Displays equally divided string-based increments - categories.Requires dataFields.category to be set so that it can extract actual category names from data.






































Post a Comment for "42 amcharts categoryaxis show all labels"