43 d3 force directed graph labels
Minimizing Overlapping Labels in Interactive Visualizations By the third step, labels for Virginia and Mississippi were separated. A common approach to solve label placement is to use d3.js's "force" component, which implements a force-directed graph. A force-directed graph is a physics-based simulation where all elements have an "attraction" or "repulsion" force relative to other elements. (PDF) GAMES, GRAPHS AND CIRCULAR ARGUMENTS - ResearchGate The directed graph of the argument then indicates. ... we label the arrow with the letter. 1. 4. 2 ... the force of White's final objection is as follows. u.
networkD3 source: R/diagonalNetwork.R R/diagonalNetwork.R defines the following functions: #' Create Reingold-Tilford Tree network diagrams. #' #' @param List a hierarchical list object with a root node and children. #' @param height height for the network graph's frame area in pixels (if #' \code{NULL} then height is automatically determined based on context) #' @param width numeric width for the network graph's frame area in ...
D3 force directed graph labels
Labels / text on the nodes of a D3 force directed graph Browse other questions tagged javascript d3.js label force-layout or ask your own question. The Overflow Blog Measurable and meaningful skill levels for developers ... D3 Force Directed Graph ajax update. 0. X & Y Co-ordinates of selective bars in a stack graph. 0. d3 - draw lines n number of times. 1. GitHub - vasturiano/force-graph: Force-directed graph rendered on HTML5 ... Force-directed graph rendered on HTML5 canvas. A web component to represent a graph data structure in a 2-dimensional canvas using a force-directed iterative layout. Uses HTML5 canvas for rendering and d3-force for the underlying physics engine. Supports canvas zooming/panning, node dragging and node/link hover/click interactions. Force directed graph for D3.js v4 with labelled edges and arrows README.md. This force-directed graph shows labelled edges using v4 force simulation, including end arrow markers. This is the blocks url:
D3 force directed graph labels. D3.js v4 Force Directed Graph with Labels - bl.ocks.org D3.js v4 Force Directed Graph with Labels Location site C Building D Area Device Open A quick adaptation of Mike Bostock's force-directed graph showing character co-occurence in Les Misérables. In this version, the character names are displayed. This is accomplished by wrapping both circles and text svg components within a group svg component. D3.js Tips and Tricks: d3.js force directed graph example (basic) var force = d3.layout.force () .nodes (d3.values (nodes)) . links (links) . size ( [width, height]) .linkDistance ( 60 ) .charge ( -300 ) .on ( " tick ", tick) . start (); Full details for this function are found on the D3 Wiki, but the following is a rough description of the individual settings. Easily show relationships — Draw Simple Force Graph with React & d3 ... A force-directed graph is often used for drawing graphs pleasing the eye. Using a combination of React with d3 is great since each library can be used for different things. D3.js v4 Force Directed Graph with Labels · GitHub - Gist A quick adaptation of Mike Bostock's force-directed graph showing character co-occurence in Les Misérables. In this version, the character names are displayed. This is accomplished by wrapping both circles and text svg components within a group svg component. Compare to the original diagram by Mike Bostock.
D3.js tutorial Part 6: Force Directed Graph With Text Labels (2019) D3.js resources: 》Observablehttps://observablehq.com/explore》Mike Bostock's blocks pagehttps://bl.ocks.org/mbostock Vol. 24, May10, 1994 - Province of Manitoba ORDERS OF THE DAY . House Business . Hon. Jim Ernst (Government House Leader): Mr. Speaker, we will today continue with the consideration of Estimates, Health in the Chamber, and Education in the committee room. I move, seconded by the Minister of Environment (Mr. Cummings), that Mr. Speaker do now leave the Chair and the House resolve itself into a committee to consider of the Supply to be ... Force-Directed Graph - bl.ocks.org The D3 team now maintains examples and tutorials on Observable, the best place to collaborate on visualization. Observable makes it easy to play with, fork, import, and share code on the web. Observable makes it easy to play with, fork, import, and share code on the web. d3-force directed graph (forces experiments for dummies) forceSimulation: d3.forceSimulation () Creates a new simulation with the specified array of nodes and no forces. If nodes are not specified, it defaults to the empty array. A force is simply a function that modifies nodes' positions or velocities. simulation.force: If force is specified, assigns the force for the specified name and returns ...
Over 1000 D3.js Examples and Demos | TechSlides Over 1000 D3.js Examples and Demos. Here is an update with over 2000 D3js examples. One of the best things that I like about D3 is the ridiculous amount of awesome demos available online and last night I have stumbled on an excel sheet with 1,134 examples of data visualizations with D3. If you are just starting out with D3 you will appreciate ... d3Tree : Creates a D3 JavaScript Reingold-Tilford Tree network graph. numeric height for the network graph's frame area in pixels. width: numeric width for the network graph's frame area in pixels. fontsize: numeric font size in pixels for the node text labels. linkColour: character string specifying the colour you want the link lines to be. Multiple formats supported (e.g. hexadecimal). nodeColour Force Directed graph with D3.js - shengchen-liu.github.io Force directed graph with D3.js. a. Adding node labels : Modify graph.html to show a node label (the node name, i.e., the source) below each node. If a node is dragged, its label must move with it. b. Styling links: Style the links based on the "value" field in the links array. Assign the following styles: If the value of the edge is equal ... Force directed graph, drag nodes without effecting others. #120 - GitHub Please use Stack Overflow tag d3.js to ask for help. Stack Overflow provides a better collaborative forum: thousands of D3-related questions have been asked there, and some answers may be relevant to you. When asking for help, please include a link to demonstrate the issue, preferably as an Observable notebook. It is often impossible to debug ...
Labeled Force Layout - bl.ocks.org The D3 team now maintains examples and tutorials on Observable, the best place to collaborate on visualization. Observable makes it easy to play with, fork, import, and share code on the web. ... Labeled Force Layout. Open. index.html# … graph.json# ...

javascript - D3.js force directed graph, Displaying text over the lines joining Source and ...
Building A Force-Directed Network Graph with D3.js - LVNGD A force-directed graph uses forces that work on the nodes and links to move them around to create the structure here and make it visually pleasing. The forces can be attractive and repulsive, and we use both in this graph. A network graph is a really versatile type of visualization - all kinds of things can be modeled with a graph.
3D Force-Directed Graphs with Unity - Towards Data Science In that sense, the force-directed layout modules of popular graph visualisation frameworks such as D3.js are small, specialised physics engine. That's all very good. However, for large, highly connected graphs, having only two dimensions for the objects to move around might not be enough. There is also little scope for navigation: You either ...
Force-Directed Graphs: Playing around with D3.js • David Graus The bigger plan is to make a fully interactive Graph, by starting with the 'semantic similarity' graph (where only the red nodes are displayed), and where clicking on edges expands the graph, by showing the relationship between two connected nodes. Semantic expansion at the click of a mouse ;)! In other news I've got a date for my graduation!

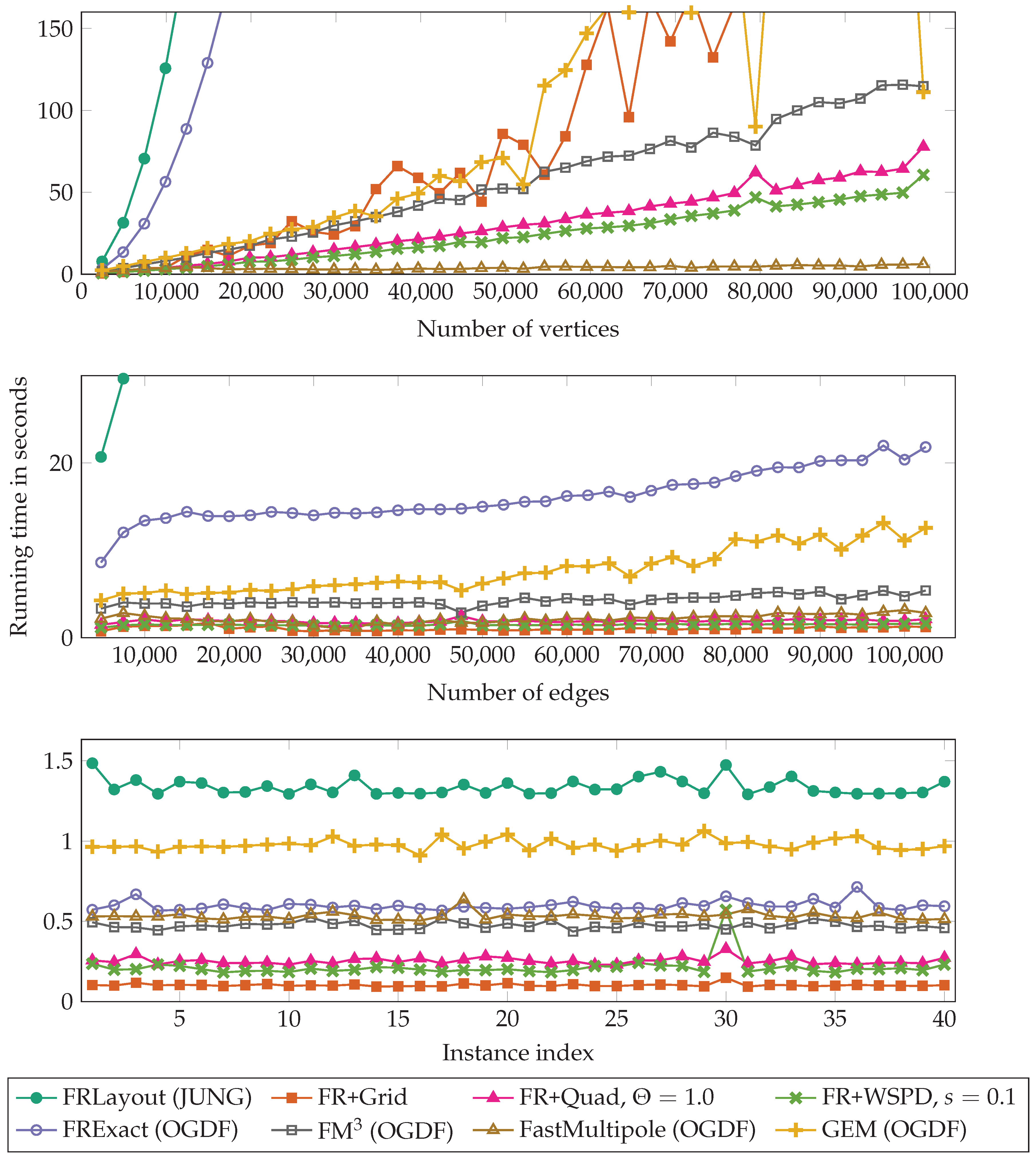
Algorithms | Free Full-Text | Faster Force-Directed Graph Drawing with the Well-Separated Pair ...
Force-based label placement (d3.v5.js) - bl.ocks.org Join Observable to explore and create live, interactive data visualizations.. Popular / About. Massimo Santini's Block 53fed7d84cd1812d6a6639ed7aa83868
Interactive & Dynamic Force-Directed Graphs with D3 - Medium To start simple, first of all we need to somehow display our data in a force-directed graph using D3. Luckily, this is really straight-forward as we can just take the responsible code snippets from...
GitHub - Degooya/force-graph: Force directed graph implementation using ... force-graph. Force directed graph implementation using D3.js. Features. Compaptible with the the D3.js data format. Force simulation. Custom node colors by node type. Text nodes + Font Awesome icon nodes. Dynamic graph update. Relationship auto-orientation. Zoom and pan. Compatible with D3.js v5. Running
An A to Z of extra features for the D3 force layout | Coppelia An A to Z of extra features for the D3 force layout Since d3 can be a little inaccessible at times I thought I'd make things easier by starting with a basic skeleton force directed layout (Mike Bostock's original example) and then giving you some blocks of code that can be plugged in to add various features that I have found useful.
Force directed graph for D3.js v4 with labelled edges and arrows README.md. This force-directed graph shows labelled edges using v4 force simulation, including end arrow markers. This is the blocks url:
GitHub - vasturiano/force-graph: Force-directed graph rendered on HTML5 ... Force-directed graph rendered on HTML5 canvas. A web component to represent a graph data structure in a 2-dimensional canvas using a force-directed iterative layout. Uses HTML5 canvas for rendering and d3-force for the underlying physics engine. Supports canvas zooming/panning, node dragging and node/link hover/click interactions.
Labels / text on the nodes of a D3 force directed graph Browse other questions tagged javascript d3.js label force-layout or ask your own question. The Overflow Blog Measurable and meaningful skill levels for developers ... D3 Force Directed Graph ajax update. 0. X & Y Co-ordinates of selective bars in a stack graph. 0. d3 - draw lines n number of times. 1.







![Force Directed Graphs in D3.js - Business Class [2021] | Study.com](https://study.com/cimages/multimages/16/character-fdg.jpg)
Post a Comment for "43 d3 force directed graph labels"