40 labels for inputs html
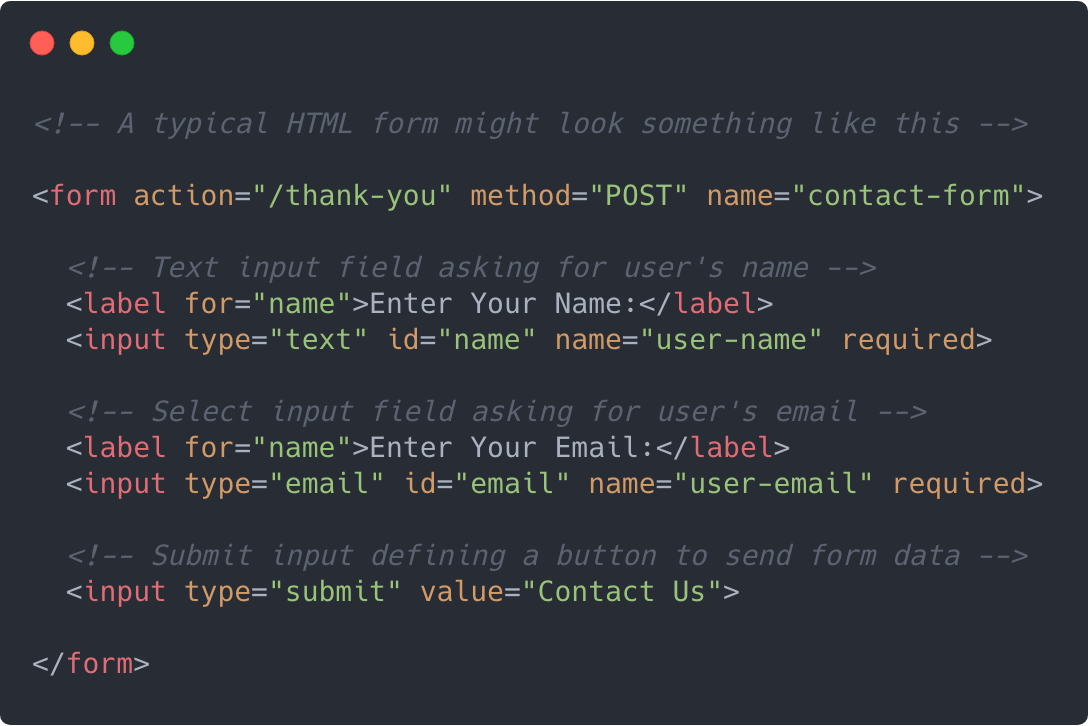
What Does In HTML: Easy Tutorial With Code Example The element is used to associate a text label with a form field. The label is used to tell users the value that should be entered in the associated input field. Display inline Contents 1Code Example 2Using Labels Properly 3Labels and Usability 4Browser Support for label 5Attributes of label Code Example html - Best way to arrange labels and inputs side-by-side - Stack Overflow Changing the HTML Structure If you can change the HTML, here's an alternative solution. One primary flex container with two flex item columns (labels and inputs) Add flex: 1 to the inputs column so that it consumes all free space in the row and packs the labels column to the width of its longest item jsFiddle demo 2 Share Improve this answer
HTML label tag - W3Schools Proper use of labels with the elements above will benefit: Screen reader users (will read out loud the label, when the user is focused on the element) Users who have difficulty clicking on very small regions (such as checkboxes) - because when a user clicks the text within the element, it toggles the input (this increases the hit area).

Labels for inputs html
Technique: Input labels | Digital Accessibility Descriptive labels help users understand the purpose of a form control. Labels should be associated with their controls so that when the input is focused, the label is announced by screen readers. See also: Provide name, role, and value information , Provide accessible labels and instructions , More Labels and text alternatives - web.dev Whether you're looking at an img with alt text or an input with a label, all of these scenarios result in the same outcome: giving an element its accessible name. Check for missing names #. There are different ways to add an accessible name to an element, depending on its type. The following table lists the most common element types that need accessible names and links to explanations for how ... HTML Tag - GeeksforGeeks 16 May 2022 — The tag in HTML is used to provide a usability improvement for mouse users i.e, if a user clicks on the text within the ...
Labels for inputs html. Form Tags in HTML - W3schools HTML Label Tag: The HTML Label Tag is used to specify a label for an input element. To write a parser, browser-friendly and user-friendly., the use of HTML Label Tag is recommended in HTML forms. ... In the above example, we created two one-line text input field with labels for each. HTML Password Field Control: ... Create Your Pure CSS Floating Labels for Input Fields You have probably seen Floating Label Input Fields. It's an input that appears as if it has placeholder text in it, but when you click/tap into that input, that text moves out of the way and allows you to type there. Many of the demos I've seen involve JavaScript. But I did not a simple code for this. HTML Inputs and Labels: A Love Story | CSS-Tricks Not all inputs need labels An input with a type="submit" or type="button" does not need a label — the value attribute acts as the accessible label text instead. An input with type="hidden" is also fine without a label. But all other inputs, including and elements, are happiest with a label companion. What goes in a label labelタグの使い方 - HTMLリファレンス HTMLの ラベル タグは、 や などの入力欄に対してキャプション(説明)をつけるために使います。. おもに「何を入力する欄なのか」が分かるように、テキストや画像を入れます。. 👆「入力欄にはニックネームを書けばいいんだな」と ...
In Html how do I add a label to input fields within a form? Label tag is used to label a particular input. It is a W3C Recommendation. the id of input should be equal to for of label. Here is the code name password HTML label for Attribute - W3Schools HTML for Attribute HTML tag Example Three radio buttons with labels: HTML CSS HTML Input Types - W3Schools The is used for input fields that should contain a date. Depending on browser support, a date picker can show up in the input field. Example Birthday: HTML/Elemente/label - SELFHTML-Wiki 8 Jul 2022 — Elemente: abbr, audio, b, bdo, br, button, canvas, cite, code, datalist, dfn, em, embed, i, iframe, img, input, kbd, label, mark, math, ...
: The Input Label element - HTML: HyperText Markup Language | MDN When a user clicks or touches/taps a label, the browser passes the focus to its associated input (the resulting event is also raised for the input). That increased hit area for focusing the input provides an advantage to anyone trying to activate it — including those using a touch-screen device. How To Create Labels - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more. html - Should I put input elements inside a label element? - Stack Overflow Checkboxes and radios use are built to support HTML-based form validation and provide concise, accessible labels. As such, our s and s are sibling elements as opposed to an within a . This is slightly more verbose as you must specify id and for attributes to relate the and . HTML-validate - Require input to have label (input-missing-label) html-validate-7.1.2. Require input elements to have a label (input-missing-label) All input elements must have an associated label. It is required for accessibility tools to identify the purpose of the field.

How to Connect Multiple Inputs to One Label in Material-UI | by Chad Murobayashi | JavaScript in ...
CSS for Labels, Buttons and Form Interactions - HTML Goodies Here is the updated form with labels to the left of input fields: Styling Buttons in CSS Without additional CSS styling, HTML buttons are rendered as gray rectangular boxes with black text. Not very interesting. The good news is that CSS allows us to change virtually every aspect of a button's appearance and positioning.
How to Align Labels Next to Inputs - W3docs We can remove the text-align property, and the labels will be left-aligned by default. Let's see an example, where we also add placeholder, id and name attributes on inputs and for attribute on labels. As a result, the input will be activated when a label is clicked. Example of left aligning labels next to inputs:
HTMLInputElement.labels - Web APIs - MDN HTMLInputElement.labels The HTMLInputElement.labels read-only property returns a NodeList of the elements associated with the element, if the element is not hidden. If the element has the type hidden, the property returns null . Value A NodeList containing the elements associated with the element. Examples HTML
Text Box in HTML - The Input Field HTML Tag Conclusion. To sum up, to create a text input field in HTML, you need at least: An element, which typically goes inside a element. To set the type attribute to have a value of text. This will create a single line text input field. Don't forget to add a name attribute.
HTML Label - Label Tag Example - freeCodeCamp.org There are 2 ways you can use the tag: as a standalone element by binding a form control to it with the for attribute wrapping it around the form control If you are using it as a standalone element, you have to connect it to the form control by assigning the same value to the label for attribute and the form control id attribute.
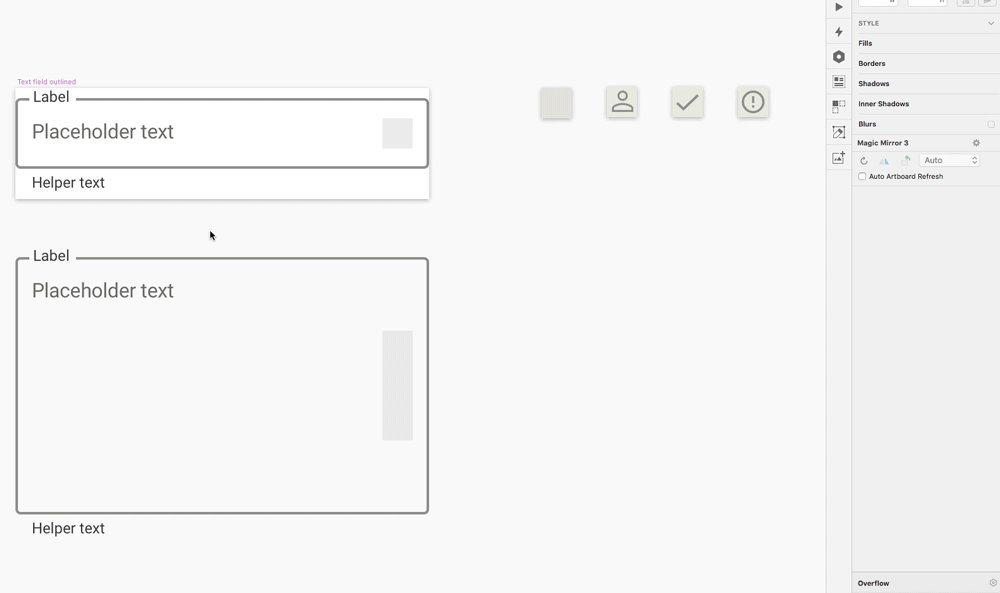
CSS Input Label Animation | HTML Form Placeholder Above Inputs Solution: CSS Input Label Animation, HTML Form Placeholder Shift Above The Inputs On Click. I am sure that you know what is Form's label & placeholder. In HTML, the < label > tag is used to create labels for items in a user interface, & The placeholder attribute specifies a short hint that describes the value of an input field. Now question ...
HTML input tag - W3Schools The tag specifies an input field where the user can enter data. The element is the most important form element. The element can be displayed in several ways, depending on the type attribute. The different input types are as follows:
html labels input id: Jul 19, 2022 7:18 PM - YouTube #html #input #id #outdoor #indoor #radio #button #google #facebook #twitter #reddit
HTML label | mediaevent.de 21 Nov 2021 — HTML label verknüpft Eingabefelder, Button und Checkboxen eines Formulars mit der Beschriftung des Eingabefelds. Das for-Attribut im label ...
HTML Tag - W3docs The label text is both visually and pragmatically associated with the text input. You can click on the associated label for focusing or activating the input, as well as on the input itself. Syntax The tag comes in pairs. The content is written between the opening () and closing () tags.
HTML tag - Computer Hope When writing in HTML, the tag is used to create labels for items in a user interface. Used within tags on a form, the tag is additionally useful because it extends the clickable area of control elements, like buttons. The following sections contain information about the tag, including an example of it in use, and related attributes and browser compatibility.
HTML Tag - GeeksforGeeks 16 May 2022 — The tag in HTML is used to provide a usability improvement for mouse users i.e, if a user clicks on the text within the ...
Labels and text alternatives - web.dev Whether you're looking at an img with alt text or an input with a label, all of these scenarios result in the same outcome: giving an element its accessible name. Check for missing names #. There are different ways to add an accessible name to an element, depending on its type. The following table lists the most common element types that need accessible names and links to explanations for how ...
Technique: Input labels | Digital Accessibility Descriptive labels help users understand the purpose of a form control. Labels should be associated with their controls so that when the input is focused, the label is announced by screen readers. See also: Provide name, role, and value information , Provide accessible labels and instructions , More















Post a Comment for "40 labels for inputs html"