44 chart js doughnut labels inside
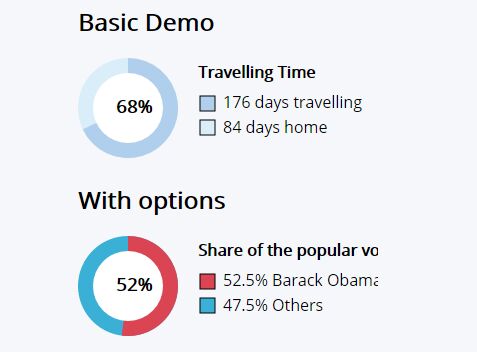
Donut Charts and How to Build Them Using JavaScript (HTML5) This donut chart version is available with the code on AnyChart Playground and CodePen.. 2. Add labels. Since we have a lesser number of segments and each is sufficiently large, we can add the name of the brand along with the percentage figure inside each slice of the donut chart. Sum label inside a donut chart - amCharts 4 Documentation Chart itself is a container. Series is a container. Legend is a container. To add a label all we need to do is to add a Label instance. For our specific purpose, we are going to add a Label to series. We'll explain why in due course. TypeScript / ES6. JavaScript. let label = pieSeries.createChild (am4core.Label);
Adding a label to a doughnut chart in Chart.js - Java2s Adding a label to a doughnut chart in Chart.js Demo Code. ResultView the demo in separate window ... How to remove the inside-border from doughnut chart; doughnut hover event handler; Fill Text when hovering the doughnut chart; Add links to chart.js for Doughnut Charts;
Chart js doughnut labels inside
javascript - chart.js : Label inside doughnut chart - Stack Overflow chart.js : Label inside doughnut chart. Ask Question Asked 3 years, 11 months ago. Modified 1 year, 10 months ago. Viewed 13k times 4 1. I'm trying to show the chart's information on doughnut chart in % using Chart.js. In this chart it will always contain two parts on each section I need to show the % values. Doughnut & Pie · Chart.js documentation Pie and doughnut charts are effectively the same class in Chart.js, but have one different default value - their cutoutPercentage. This equates what percentage of the inner should be cut out. This defaults to 0 for pie charts, and 50 for doughnuts. They are also registered under two aliases in the Chart core. javascript - How to display Labels on Doughnut chart in Chart.js ... I want to know how I would be able to show Labels on the doughnut chart and the legend, I'm using chart.js as plugin I used scaleShowLabels: true but It doesn't work here is my code : var data...
Chart js doughnut labels inside. Doughnut & Pie · GitBook - Chart.js The doughnut/pie chart allows a number of properties to be specified for each dataset. These are used to set display properties for a specific dataset. For example, the colour of a the dataset's arc are generally set this way. The label for the dataset which appears in the legend and tooltips. The fill color of the arcs in the dataset. See Colors. How to add text inside the doughnut chart using Chart.js? Jan 07, 2014 · It will take any amount of text in the doughnut sized perfect for the doughnut. To avoid touching the edges you can set a side-padding as a percentage of the diameter of the inside of the circle. If you don't set it, it will default to 20. You also the color, the font, and the text. The plugin takes care of the rest. How to add text inside the doughnut chart using Chart.js? It will take any amount of text in the doughnut sized perfect for the doughnut. To avoid touching the edges you can set a side-padding as a percentage of the diameter of the inside of the circle. If you don't set it, it will default to 20. You also the color, the font, and the text. The plugin takes care of the rest. How to write the custom label inside donuts chart - GitHub I am using the implementation in reactJs component and I am not understanding how I can write the custom label inside donuts chart. I am not able to found any hint for this. Could you please lets us know how to set the custom label. The text was updated successfully, but these errors were encountered:
chartjs-plugin-doughnutlabel / samples - GitHub Pages Chart.js plugin for doughnut chart to display lines of text in the center Doughnut | Chart.js config setup actions ... Labels for pie and doughnut charts - Support Center Labels can also be selected using the drop-down under Series. 2 Go to the Placement drop-down. Options include Auto, Outside End, Inside End and Center. The placement will be adjusted immediately in the chart. Format labels. To format labels for pie and doughnut charts: 1 Select your chart or a single slice. Turn the slider on to Show Label. 2 Doughnut and Pie Charts | Chart.js May 25, 2022 · Pie and doughnut charts are effectively the same class in Chart.js, but have one different default value - their cutout. This equates to what portion of the inner should be cut out. This defaults to 0 for pie charts, and '50%' for doughnuts. They are also registered under two aliases in the Chart core.
HTML5 & JS Doughnut Charts | CanvasJS A doughnut Chart is a circular chart with a blank center. Chart is divided into sectors, each sector (and consequently its central angle and area), is proportional to the quantity it represents. Together, the sectors create a full disk. IndexLabels describes each slice of doughnut chart. It is displayed next to each slice. Label inside donut chart · Issue #78 · chartjs/Chart.js · GitHub Apr 17, 2013 · It will take any amount of text in the doughnut sized perfect for the doughnut. To avoid touching the edges you can set a side-padding as a percentage of the diameter of the inside of the circle. If you don't set it, it will default to 20. You also the color, the font, and the text. The plugin takes care of the rest. GitHub - ciprianciurea/chartjs-plugin-doughnutlabel: Chart.js plugin ... Chart.js Doughnut plugin to allow for lines of text in the middle. Chart.js plugin module that allows to display multiple lines of text centered in the middle area of the doughnut charts. Demo. Have a look at the Demo page. Table of contents. Installation; Usage example; Development; License; Installation. Install through npm: How to add text inside the doughnut chart using Chart.js Pie and doughnut charts are probably the most commonly used charts. Sometimes you would like to create a doughnut chart with a label in the center of it. Start with the simple html which contains the canvas element:
JSP Doughnut / Donut Charts & Graphs - CanvasJS JSP Doughnut / Donut Charts & Graphs. Graphs have Simple API, are Responsive, Interactive & runs across all Devices. ... are Responsive, Interactive & runs across all Devices. Demos . JavaScript Charts; JavaScript StockCharts; Download . Download Chart; Download StockChart; Integrations . Front End Technology Samples. ... Pie Chart with Index ...
JavaScript Doughnut Charts & Graphs | CanvasJS Doughnut Charts are similar to pie charts except for a blank center. Doughnut Chart, also referred to as Donut Charts are useful when you want to visually compare contribution of various items to the whole. Doughnut charts are beautiful, interactive, cross-browser compatible, supports animation, exporting as image & real time updates.
Custom pie and doughnut chart labels in Chart.js - QuickChart Using the doughnutlabel plugin In addition to the datalabels plugin, we include the Chart.js doughnutlabel plugin, which lets you put text in the center of your doughnut. You can combine this with Chart.js datalabel options for full customization. Here's a quick example that includes a center doughnut labels and custom data labels: {
React + Chart.js 2.0: How to put a label inside of a doughnut chart? I am doing data visualizations with react, react-chartjs-2, and chart.js version 2.2.1. There is a possibly related answer to this question here (look for 17.06.16 update), but I'm not sure what Chart.pluginService.register is or whether it is compatible with React. So far it hasn't worked for me. I am simply looking to place a label inside the doughnut that is the sum of all data subsets.
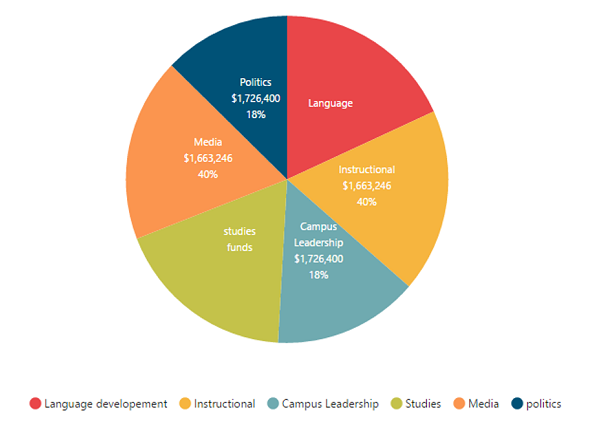
Display label inside pie/donut chart · Issue #133 - GitHub Is it possible to display a label inside each bar of a pie chart or donut chart? The text was updated successfully, but these errors were encountered: 👍 10 yelynn2015, robbieyng, ldragicevic, JrBour, mesafael, 1rosehip, dh1105, rachelli99, shayella, and hasanuzzamanbe reacted with thumbs up emoji
Doughnut Chart | Basic Charts | AnyChart Documentation Inner Labels. To place labels into the blank area in the center of a Doughnut chart, call the position() method with the "inside" parameter. You can also configure the offset of the inner labels by using the isideLabelsOffset() method.. The sample below shows a Doughnut chart with inner labels, the offset is -75%:
javascript - How to display Labels on Doughnut chart in Chart.js ... I want to know how I would be able to show Labels on the doughnut chart and the legend, I'm using chart.js as plugin I used scaleShowLabels: true but It doesn't work here is my code : var data...
Doughnut & Pie · Chart.js documentation Pie and doughnut charts are effectively the same class in Chart.js, but have one different default value - their cutoutPercentage. This equates what percentage of the inner should be cut out. This defaults to 0 for pie charts, and 50 for doughnuts. They are also registered under two aliases in the Chart core.
javascript - chart.js : Label inside doughnut chart - Stack Overflow chart.js : Label inside doughnut chart. Ask Question Asked 3 years, 11 months ago. Modified 1 year, 10 months ago. Viewed 13k times 4 1. I'm trying to show the chart's information on doughnut chart in % using Chart.js. In this chart it will always contain two parts on each section I need to show the % values.

javascript - How to write doughnut chart label inside each slice like that? - Stack Overflow

javascript - Don't show label tooltip in Chart.js if hover is less than 1 second - Stack Overflow










Post a Comment for "44 chart js doughnut labels inside"